
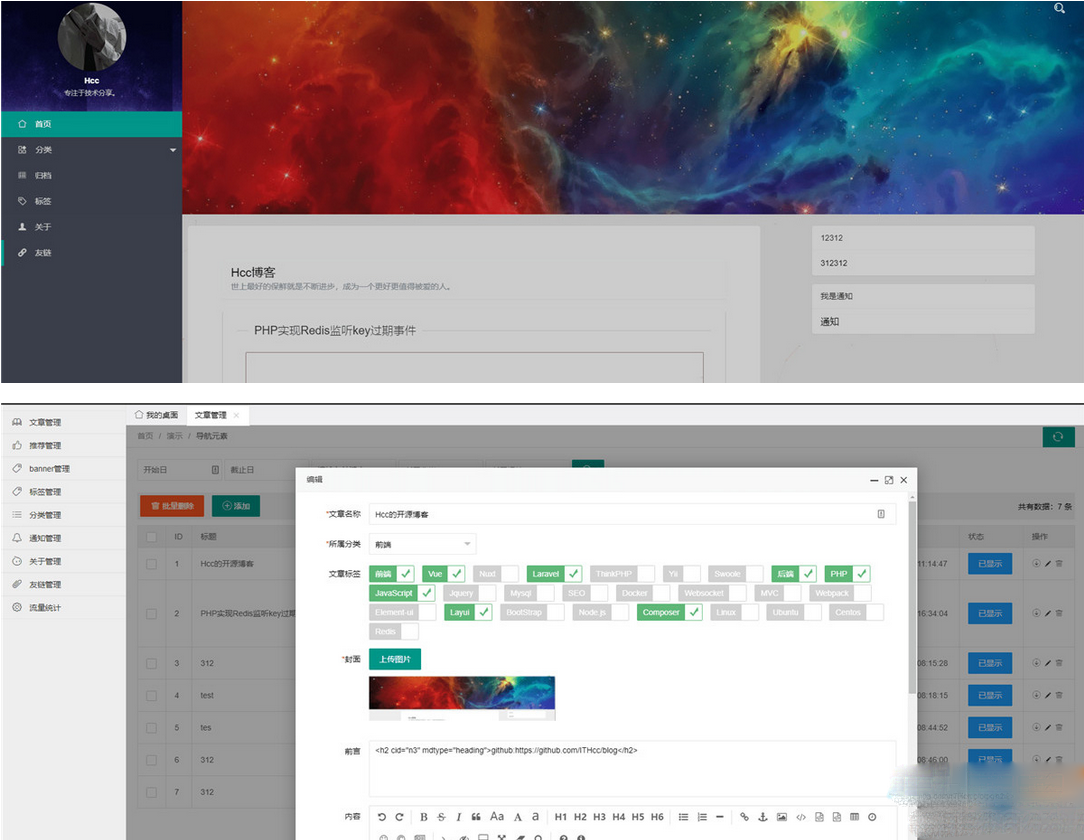
HCC个人博客源码,基于vue全家桶开发的的个人博客,前后端分离。前台使用vue全家桶(vue-cli、router、vuex)开发。axios库请求api ,highlight.js插件使代码高亮显示,layui框架快速构建页面,并使用栅格系统达到响应式布局的效果,并将所有模块组件化,样式是仿的技术胖个人博客。后台使用Laravel5.7框架开发,web路由提供后台管理,api路由提供API接口。用的X-admin后台模板。图片用AliyunOss对象存储,通过redis中的订阅者模式监听key失效事件,来删除 AJAX上传文件后未提交表单造成大量无主文件。使用editor.md富文本编辑器以markdown语法编辑文章,自动生成html代码。 前台功能:首页:置顶文章,通知消息,推荐广告分类:根据分类查找文章归档:按月份查看文章列表标签:根据标签查看对应文章列表关于: 显示关于本站的信息友链: 显示本站的友链 后台功能:文章管理: 显示文章列表、搜索文章、添加文章,修改文章、删除文章推荐管理: 显示推荐列表、添加推荐、修改推荐、删除推荐banner图管理: 显示、添加、修改、删除标签管理: 显示、添加、修改、删除分类管理:显示、添加、修改、删除通知管理:显示、添加、修改、删除关于管理:显示、修改友链管理:显示、修改 安装方法:开发环境:php7.2+Nginx1.4+mysql5.61、使用 git clone下载源码2、修改.env配置文件3、 导入sql文件4、前台– 在home目录中运行 npm install 依赖包(需要node环境)– 运行npm run dev 编译项目– http://localhost:30005、 后台– 在admin目录中运行composer install 安装依赖包(需要安装composer)– 运行 php artisan key:generate 发布应用秘钥– 修改.env配置– 运行php artisan serve命令,打开web服务器– 修改Redis配置文件,搜索”notify-keyspace-events”修改为notify-keyspace-events=”Ex“– 运行nohup php artisan image:clear >> image-clear.log 2>&1 & 监听失效的key删除无主文件 更新说明:添加响应式布局,添加loding层分页改为流加载模式更换富文本编辑器为editorm.md,以markdown语法编辑文章添加gighlight.JS代码高亮插件.env添加aliyun key配置,用于阿里云oss上传
版权声明:
1. 本站为纯属学习资源分享站点 ,资源均来源于网络搜集经整理而成, 仅限个人测试学习之用, 版权归原作者及开发商所有,请勿用作商业用途。如果喜欢,请支持正版,谢谢。
2.本站资源下载地址均为网盘链接或外链,本站的主机服务器不储存任何可供下载 资源 , 不确保所有网盘下载链接或外链资源的安全性、可用性, 对用户下载及使用过程中造成的损失由下载使用者自负 ,本站不对任何网络资源负法律责任。
3.因时间与精力有限,对网络来源的资源未能做到一一确认版权权属,若无意中侵犯到您的版权利益,请来信联系我们,我们会在收到版权权属信息后三个工作日内核实并进行立即删除处理。
4.本站所有文章资源,未经允许,禁止转发,谢谢合作。
5.联系方式:pla73121@qq.com


